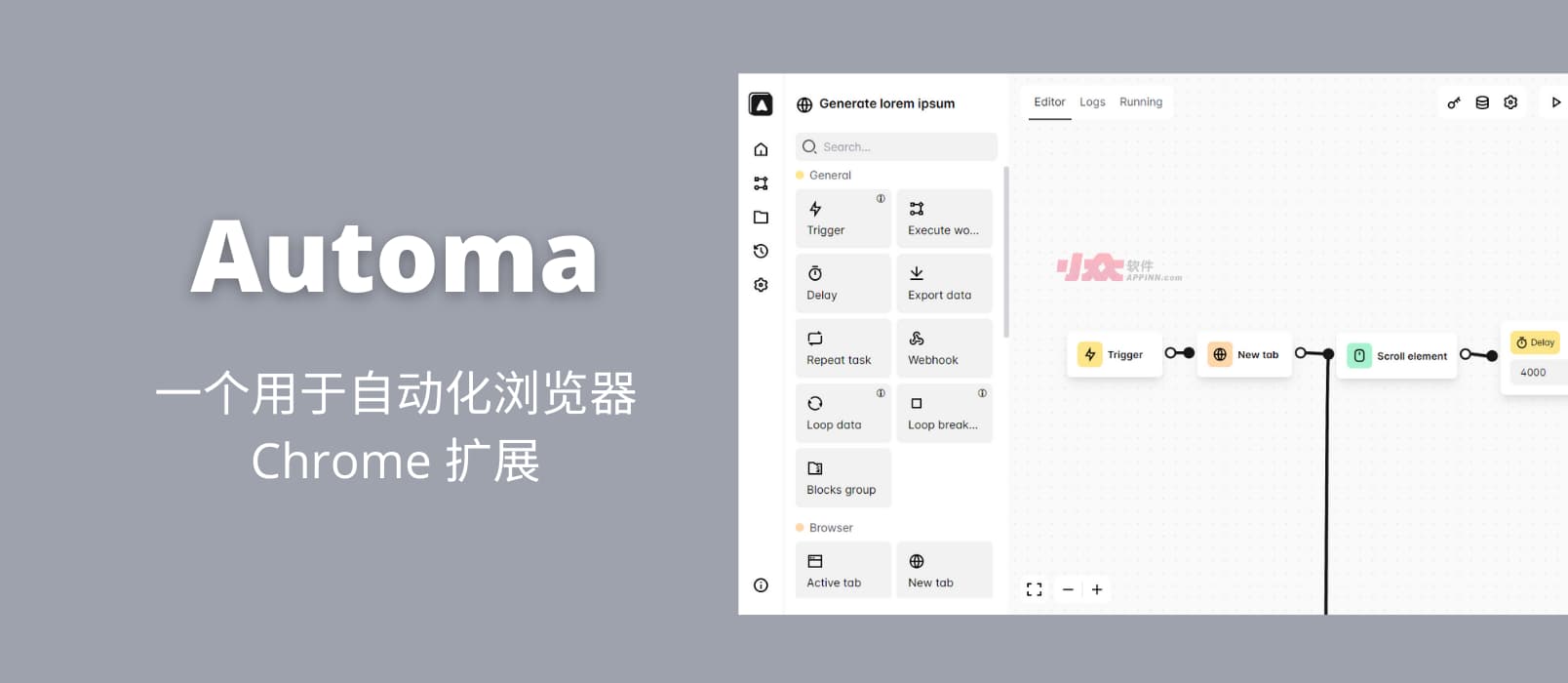
Automa 是一个免费、开源的 Chrome 扩展,它通过目前流行的 No Code 无代码方式,只需要拖拽模块就实现了浏览器自动化,比如自动填写表格、执行重复性任务、截图或读取网站数据。@Appinn

真是一款非常酷的工具,堪称那种:只有你想不到的,没有你做不到的。
因为青小蛙看了视频之后,发觉它很强大,但又一时想不到能干嘛…
Automa:一个 Chrome 自动化扩展
先来看视频:
Automa 的自我介绍是这样的:
一个通过连接块使你的浏览器自动化的扩展程序,从自动填表、做重复性工作、截图,到刮取网站数据,你想用这个扩展做什么由你决定。而且你还可以安排自动化的执行时间。
在 Automa,每一个完整的动作被叫做一个 Workflow,而每一个条件则叫 Block,只需要把几个 Block 组合起来,就变成了 Workflow。
从创建 Workflow 页面来看,Automa 支持非常多的 Block:

一般功能
- 触发块
- 延时块
- 导出数据块
- 重复块
- HTTP 请求块
- 循环数据块
- 块组
- 剪贴板块
- 插入数据块
浏览器功能
- 激活标签页块
- 新标签页块
- 新窗口块
- 代理块
- 返回/前进块
- 关闭标签页/窗口块
- 截图块
- 处理对话框块
- 处理下载块
网络功能
- 点击块
- 获取文本块
- 链接块
- 从元素中获取指定属性的值
- 表单块
- Javascript 块
- 触发事件块
- 上传文件块
在线服务
- Google Sheets 块
然后,你只需要将这些块组合起来就可以了。至于具体能干什么,目前有一些在线的 Workflows 可以体验,但的确没什么创意,安装量第一的 Workflow 居然是一个搜索演示,就是帮你搜索几个莫名其妙的关键词,让你看着:

不过话说回来,整个自动化体验还是挺好的,只需要点一下开始按钮,就全自动了。
这类服务,主要靠想象力和具体需求。
获取
- Chrome:https://kutt.appinn.net/wvcmQD
- 官网:https://kutt.appinn.net/GwZXEr
- GitHub:https://kutt.appinn.net/tmpQjO
原文:https://www.appinn.com/automa/
![[Chrome]Metro Launcher - 浏览器内的快速搜索 4 [Chrome]Metro Launcher - 浏览器内的快速搜索 3](https://static1.appinn.com/stwww/wp-content/uploads/2012-07-31-12-24-06-115x115.png)

![Background Music – 当开始播放视频时,自动暂停背景音乐,视频结束音乐起[macOS] 6 Background Music – 当开始播放视频时,自动暂停背景音乐,视频结束音乐起[macOS] 5](https://static1.appinn.com/stwww/wp-content/uploads/background-music.jpgo_-115x115.jpg)

标记一下,想知道评论区的大神们会玩出怎么的花…
一起标记
(自动QG)
插眼
做自动签到?
如果有workflow商店就好了,毕竟学习一个软件也是需要花时间的,有例子会学得更快
FFox用户感到失望
这个是不是可以京东自动评论
JD自动评论已经有油猴脚本的
这是一条来自Automa的评论,自动回复小众软件最新文章。
大佬,可以分享一下节点怎么设置吗 谢谢
比如怎么判断未回复过的新贴
用这个爬取豆瓣电影/书籍/音乐标记能否可行?
在Vivaldi里有Bug
试了试,卡在了点击上面了。是我太菜了
签到 :>
这个好玩,简单的重复性工作应该可以用的上,mark
我用这个自动领epic的免费游戏.
看上去不错,以前经常用imacros
mark一下,
上不去谷歌的插件商店,能不能发个文件来装一下这个插件。
https://url61.ctfile.com/f/15690961-560367090-e52ebc
(访问密码:5712)
来自 GitHub releases 页面
有点意思,和按键精灵、airtest等工具自动化录制脚本相比有何优势?
mark,偶尔会用按键精灵软件操作一些网页里的简单重复性工作,但这个插件能直接在网页运行,跳过了中间步骤。
今天恰好看到一个Quicker上的动作《自动化虚列》
https://getquicker.net/Sharedaction?code=c0fb910a-e45e-40e1-bfcf-08d93592a84e
好像差不多?
还是quicker强一点
setting language 下可以设置为简体中文
看上去很NB,但是一直不知道用这个要做什么
让我想到了按键精灵。。。。
搞了一个工作上常用的网站自动登录,不知道明码是否安全。
这个太麻烦了 流程用线连着 如果写复杂的应用都看不清 建议了解下影刀RPA
这……和selenium有什么区别吗?
感觉比较适合临时需要用的时候用几分钟快速写个简单的脚本,毕竟不需要写代码,做好逻辑就行了。
比较遗憾的是没有FireFox版本,看了Github,作者说暂时没有FF版本的计划,不过后期如果项目运转良好的话会考虑。
感觉好麻烦,还不如利用油猴自己写脚本方便。
感觉有机会用得上吧
青蛙这里发了推荐以后第一次试,不懂。过了一段时间,昨晚研究成功了,非常好用。对于我这种新手不懂的人来说就很方便了,唯一的麻烦就是CSS选择上面还是存在困难,很多属性不懂。