Darkmode.Js 是一款开源项目,只需要添加一段代码,就可以为网站添加夜晚模式/黑暗模式/夜间模式/护眼模式,让你的网站跟上 UI 界的潮流。@Appinn

这是一个不需要任何技术,很容易使用的开源项目。
只需要添加一段代码,就能在网页的右下角出现一个按钮,点击即可切换白天/夜晚模式。
并且数据保存于本地浏览器,用户下次访问的时候依旧会根据上一次的设置显示。
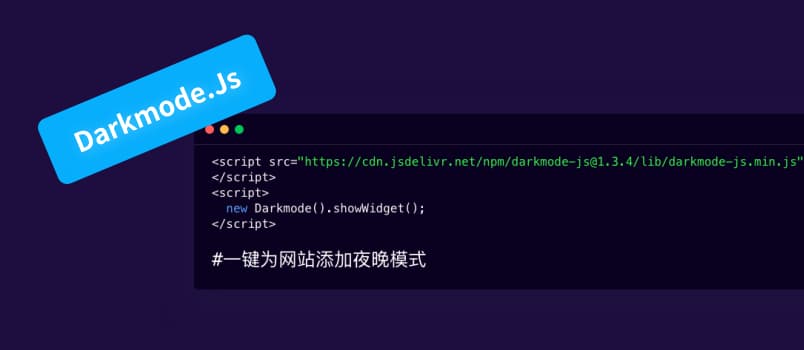
代码如下:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/darkmode-js.min.js"></script>
<script>
new Darkmode().showWidget();
</script>
效果如下:

效果嘛,肯定没有手动修改的好,但毕竟省事…按钮就是一个大圆形,黑白两色切换。
另外,还可以自定义按钮位置,以及显示方式,比如永久显示不提供开关。更多的细节就需要一点点技术能力了,详见 Darkmode.Js 官网。
本文截图使用 CodeZen 生成的「源代码」图片。
![dbMusicDown - 批量下载所有豆瓣电台红心频道歌曲[Mac] 3 dbMusicDown - 批量下载所有豆瓣电台红心频道歌曲[Mac] 3](https://static1.appinn.com/stwww/wp-content/uploads/dbmusicdown.pngo_-115x115.png)


![完美志愿 - 根据历史数据填报高考志愿[Web/微信] 6 完美志愿 - 根据历史数据填报高考志愿[Web/微信] 6](https://static1.appinn.com/stwww/wp-content/uploads/2015-06-21-001404-1-115x115.png)
怎么样根据系统时间自动切换为夜间/白天模式呢?是不是无这个功能
无。不过根据用户时间更好一些
chrome 扩展 dark reader 可以实现