Squoosh 是一款开源的,专门用来压缩图片的在线服务,支持 JPG、PNG、WebP 等格式的极限压缩,以及格式转换剪裁等功能,非常适合青小蛙这样经常一张一张处理图片的用户。但默认提供的网页版本并不支持批量处理,不过好在 Squoosh 拥有 CLI 命令行版本(支持 Windows、macOS、Linux),可以非常方便的批量处理图片。@Appinn

正常情况来讲,直接打开 https://squoosh.app/ 然后将图片拖拽上去,就能下载压缩好的图片了。但如果需要批量,就需要命令行版本了。
Squoosh-CLI
Squoosh-CLI(https://github.com/GoogleChromeLabs/squoosh/tree/dev/cli) 是 Squoosh 的命令行版本,需要先在电脑上安装 Node.js,然后再安装 Squoosh-CLI:
- 下载并安装 Node.js:https://nodejs.org/zh-cn/
- 安装 Squoosh-CLI:
npm i -g @squoosh/cli(需要再终端,或者命令提示符中使用)
然后,就能正常使用了。
同样要在终端,或者命令提示符中使用:
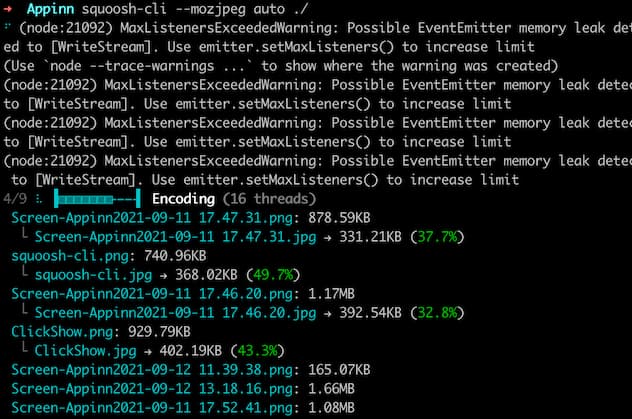
squoosh-cli --mozjpeg auto ./ -d ./output上述的意思是使用 MozJPEG 的自动优化功能来压缩图片,并转换为 jpg 格式:

然后就会在原文件夹的 output 目录里,获得压缩后的 jpg 文件了。去掉 -d 参数会保存压缩后的文件至原目录。
进阶转换
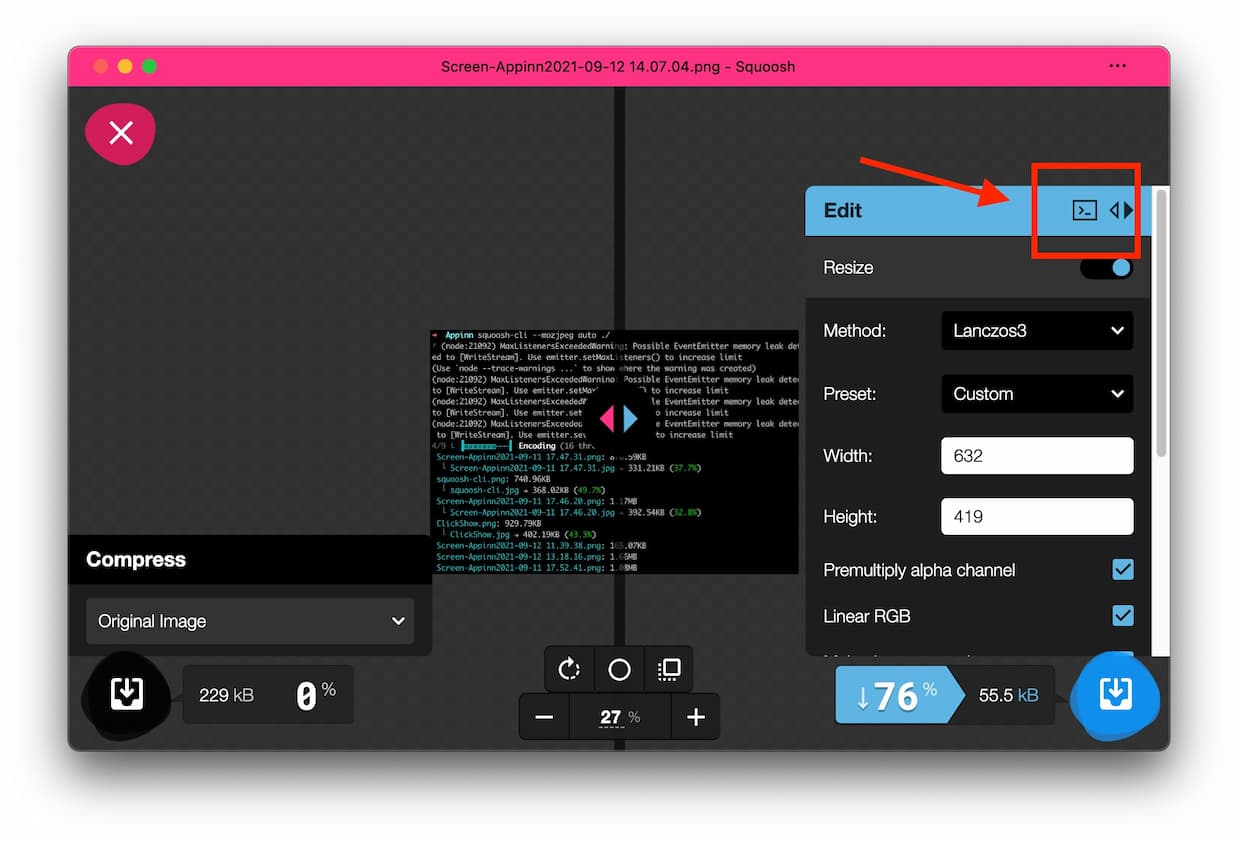
Squoosh.app 其实直接提供了复制命令行的按钮,只需要先调整好参数,然后按下这个按钮,就可以了:

在命令的最后面添加:./ 意思是压缩当前路径下的所有图片,如:
npx @squoosh/cli --resize '{"enabled":true,"width":1238,"height":841,"method":"lanczos3","fitMethod":"stretch","premultiply":true,"linearRGB":true}' --mozjpeg '{"quality":75,"baseline":false,"arithmetic":false,"progressive":true,"optimize_coding":true,"smoothing":0,"color_space":3,"quant_table":3,"trellis_multipass":false,"trellis_opt_zero":false,"trellis_opt_table":false,"trellis_loops":1,"auto_subsample":true,"chroma_subsample":2,"separate_chroma_quality":false,"chroma_quality":75}' ./在 macOS、Linux 下可以使用 *.jpg 来单独处理某一类型的图片,但 Windows 下对于 * 的处理有问题,目前仍未解决,只能使用 ./
然后就愉快的去转换图片吧。目前小众软件的图片压缩均由 Squoosh 处理。



![练琴大师 - 玩转 MIDI 键盘[Win] 7 练琴大师 - 玩转 MIDI 键盘[Win] 4](https://static1.appinn.com/stwww/wp-content/uploads/2-4.jpgo_-4-115x115.jpg)
有类似的 Windows 版吗
有啊,看这个: https://www.appinn.com/squoosh-cli/ 尤其注意第一段文字。
😂
有,https://kyletang.work/notes/tools/slimjpegtool
mozcjpeg是真的好用,用来压缩大量漫画图片很合适
目前小众软件的图片压缩均由 Squoosh 处理
推荐下RIOT(支持批量,插件支持RAW和HDR打开)
https://riot-optimizer.com/download/
自用版本0.6.2
作者更新1.0.1
我记得它 https://www.appinn.com/riot/
可惜没有多平台
我还在用将近10年前的caesium 1.7
上官网看了下,2.0的alpha版还在更新
一直用honeyview自带的转化工具,可以选择图片后,批量右键直接转化,感觉压缩率,压缩速度,都比caesium快
类似jpegmini pro一样的“视觉无损”算法压缩,还是单纯的降低JPG quality 参数来减小尺寸
感觉有些鸡肋,在线的图的就是方便,直接找个在线批量处理的比较省事。真要用到电脑本地软件,比它好用的GUI的一大把,何苦折腾个CLI的。
推荐两个在线批量压缩的:
【1】https://renzhezhilu.gitee.io/webp2jpg-online/#/ 可以批量压缩、改尺寸、旋转、剪裁、加水印、重命名,处理完可以批量下载所有图片,也可以把所有图片打成一个zip压缩包再下载。
【2】https://zh.recompressor.com/ 这个只能批量压缩图片,没有上面那个额外的旋转、水印之类的功能。但这个能把每张图片都以10种不同的压缩率进行压缩,列出每种压缩率的文件大小、压缩比、误差值等,还有根据各种压缩率绘制的曲线图,方便选择最均衡的压缩率下载。